
Terra Devastada | Ficha para Foundry VTT
A downloadable asset pack
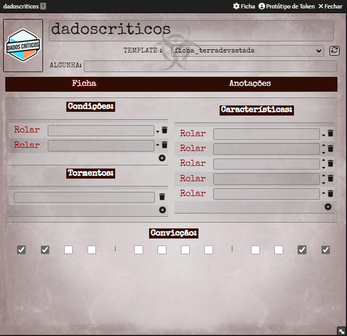
Está é uma ficha de personagem automatizada que criei para jogar o sistema Terra Devastada no Foundry VTT, usando o sistema Custom System Builder.
A ficha foi criada para possibilitar as automações básicas necessárias para se jogar online. Caso encontre algum bug ou problema na ficha, por favor comente abaixo. Mas certifique-se de seguir as instruções corretamente antes.
COMO USAR:
- Instale o sistema Custom System Builder em seu foundry
- Instale o módulo Custom CSS em seu foundry
- Crie um mundo com o Sistema Custom System Builder e ative o módulo Custom CSS
- Baixe os arquivos disponibilizados aqui
- Na aba de configurações do seu foundry, no painel da direita, clique em Import Templates JSON. Selecione o arquivo de Ficha que você baixou aqui.
- Ele vai importar um personagem Template (modelo) para seu mundo. Não edite nem apague esse personagem. Guarde-o bem.
- Para usar a ficha em jogo, crie novos personagens e na parte superior chamada TEMPLATE, selecione o template que você acabou de importar
- Para embelezar sua ficha e deixar ela com o estilo que criei, vá nas configurações de módulos, selecione o Custom CSS, e abra a opção Custom CSS Rules.
- Copie o texto do arquivo de ESTILO que você baixou aqui, e cole na parte superior chamada Global Styles. Basta salvar.
- Aproveite o jogo!
Este é um trabalho voluntário feito de fã para fã! Agradeça da forma que puder: divulgando, comentando e conferindo o apoia.se do Dados Críticos!
Como baixar
Basta clicar em Baixar. Este arquivo é gratuito, você pode baixá-lo e usar sem problemas. Mas caso queira agradecer ao autor pelo trabalho tido na produção, você pode ajudar de outras formas:
- Um Pix de qualquer valor para a chave: dadoscriticos@email.com
- Enviar uma mensagem para 2 pessoas ajudando a divulgar o Dados Críticos.
Aproveite e bons jogos! QR Code Pix

|
| Status | Released |
| Category | Assets |
| Author | Igor Téuri - Dados Críticos |
Download
Click download now to get access to the following files:


Comments
Log in with itch.io to leave a comment.
Teuri, eu fiz uma macro mais massa para rodar os resultados do Sistema.
Tu consegue implementar na ficha?
Segue a Macro:
// Solicita a quantidade de dados a serem rolados para o jogador que executa a macro
let diceCount = await new Promise((resolve) => {
new Dialog({
title: "Quantidade de Dados",
content: `<p>Escolha a quantidade de dados d6 a serem rolados:</p>
<input type="number" id="dice-count" value="1" min="1">`,
buttons: {
roll: {
icon: "<i class='fas fa-dice'></i>",
label: "Rolar",
callback: (html) => resolve(parseInt(html.find('#dice-count').val()))
}
},
default: "roll",
}).render(true);
});
// Função para rolar os dados e contar sucessos
async function rollDice(diceCount) {
let totalSuccesses = 0;
let extraRolls = 0;
let allRolls = [];
// Cria uma fórmula de rolagem para todos os dados ao mesmo tempo
let formula = `${diceCount}d6`;
let roll = await new Roll(formula).roll({async: true});
// Exibe a animação dos dados para todos os jogadores
game.dice3d.showForRoll(roll, game.users.get(game.userId), true);
roll.dice[0].results.forEach(r => {
let result = r.result;
allRolls.push(result);
if (result % 2 === 0) totalSuccesses++; // Sucessos em números pares
if (result === 6) extraRolls++; // Conta os 6 para rolarem novamente
});
// Se houver dados extras a serem rolados, rola novamente
if (extraRolls > 0) {
let extraResult = await rollDice(extraRolls);
totalSuccesses += extraResult.totalSuccesses;
allRolls = allRolls.concat(extraResult.rolls);
}
return { totalSuccesses, rolls: allRolls };
}
// Executa a rolagem inicial
let { totalSuccesses, rolls } = await rollDice(diceCount);
// Formata a lista de rolagens para exibir no chat
let rollsText = rolls.join(", ");
// Cria a mensagem para o chat com os resultados após todas as rolagens serem concluídas
let messageContent = `
<h2>Resultado da Rolagem</h2>
<p>Dados rolados: ${diceCount}</p>
<p>Rolagens: [${rollsText}]</p>
<p><span style="font-size: 22px; font-weight: bold; color: ${totalSuccesses > 0 ? 'green' : 'red'};">Total de sucessos:</span> <span style="font-size: 22px; font-weight: bold; color: ${totalSuccesses > 0 ? 'green' : 'red'};">${totalSuccesses}</span></p>
`;
// Aguarda a conclusão da animação do Dice So Nice antes de enviar a mensagem para o chat
await new Promise(resolve => setTimeout(resolve, 3000)); // Ajuste o valor do timeout conforme necessário
// Envia a mensagem para o chat do Foundry
ChatMessage.create({
speaker: ChatMessage.getSpeaker(),
content: messageContent
});
Muito massa mano. Vou adicionar na ficha aqui